10 Best VS Code Extension For Every Developer
Visual Studio Code (VS Code) is one of the most popular code editor. It has many developer-friendly features like IntelliSense, debugging and is extensible & customizable. With a huge community following, it has amaze over 30,000 extensions.
Before VS Code came to existence, I’ve been using Sublime Text for years. Sublime Text is one of the very few code editor that are feature rich, developer-friendly and extensible. Another code editor with great potential back then is Github’s Atom. However it did not truly take off before VS Code came into the scene.
VS Code offers similar functionality as the other editors but provides much more. As an open source editor that is free for use commercially, VS Code has reign over the rest of the editors in the market. In this guide we’ll show you the 10 best VSCode extension that every developer should installed on their coding sanctuary.
Content
Better Comments
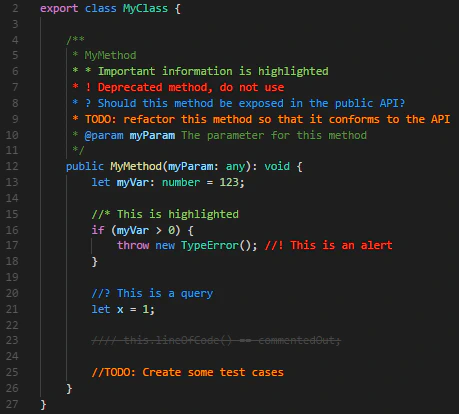
Better Comments helps you to display more visual friendly annotations in your code comments. Adding visual colors to your comments allows your source code reader
Here are the categories annotations provided by the extension:
!: Alerts?: QueriesTODO:: TODOs*: Highlights//: Commented out code can also be styled to make it clear the code shouldn’t be there

I personally use TODO: very frequently to annotate the code to be review or rework again in the future.
indent-rainbow
indent-rainbow is a simple extension that makes indentation more readable. Is display a rainbow of colors categorize by the different level of indentation.

The default colors with transparency strike a great balance of noticeable yet feels seamless in that it does not distract you while reading the source code. If the colors are not to your liking, you are free to modify them in your settings:
{
// Defining custom colors instead of default "Rainbow" for dark backgrounds.
// (Sorry: Changing them needs an editor restart for now!)
"indentRainbow.colors": [
"rgba(255,255,64,0.07)",
"rgba(127,255,127,0.07)",
"rgba(255,127,255,0.07)",
"rgba(79,236,236,0.07)"
]
// The indent color if the number of spaces is not a multiple of "tabSize".
"indentRainbow.errorColor": "rgba(128,32,32,0.6)"
// The indent color when there is a mix between spaces and tabs.
// To be disabled this coloring set this to an empty string.
"indentRainbow.tabmixColor": "rgba(128,32,96,0.6)"
}
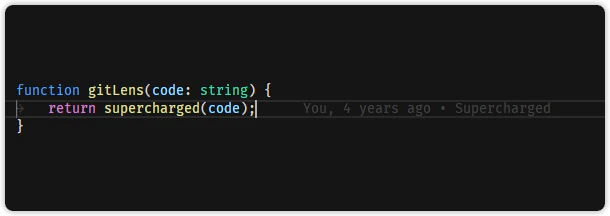
GitLens
GitLens is an extension that improves the inbuilt Git capabilities of VS Code. It helps you to visualize code authorship at a glance via Git blame annotations and code lens.

Code can be hard to manage when working in a large team. There can be multiple developers working on the same source code and it can be very useful to be able to view the last commit for every line while reading the code.
For example you might be working on a code that depends on a particular function to return you a specific value. After rebasing your code with the latest commit in the upstream repository, you realized that this dependent function is now returning you a different value. You could immediately step into the function in your VS Code to view which line of code has changed the past few days and its commit message.
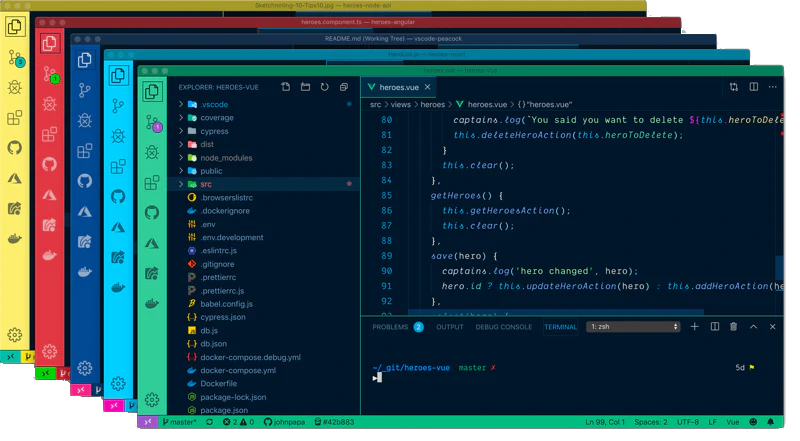
Peacock
Peacock is an extension that allows you to change the color of your Visual Studio Code workspace. This is especially useful when you have multiple instances of VS Code opened and are working with them simultaneously. It helps you to context switch quickly and identify which workspace you alt+tab into at a glance.

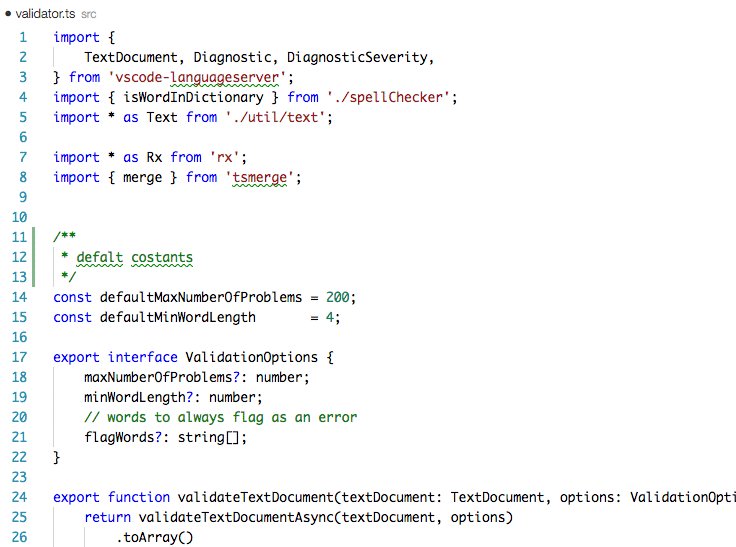
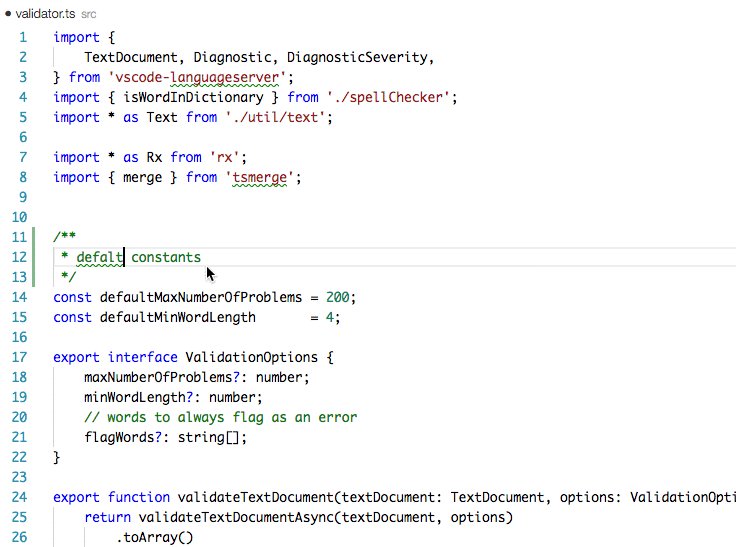
Code Spell Checker
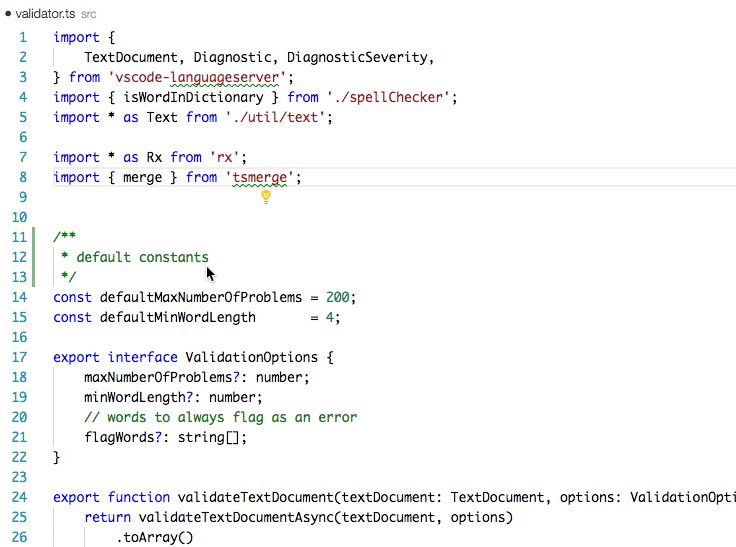
Code Spell Checker is a simple but effective extension that helps you catch and flag common spelling errors.

It’s like having a lite version of Grammarly on VS Code. Now you will avoid getting your PR rejected because you have a typo in your variable naming or a misspell in your comments. The first time I installed this extension and open up a codebase at work where I’ve been working on collaboratively for months, it flags at least 10 misspells correctly.
This extension is also extremely helpful if you use Static Site Generator like Hugo to generate your blog post. You have spell check for your blog content right within VS Code seamlessly. This extension caught at least 3 misspells while I am writing this article too. Opps.
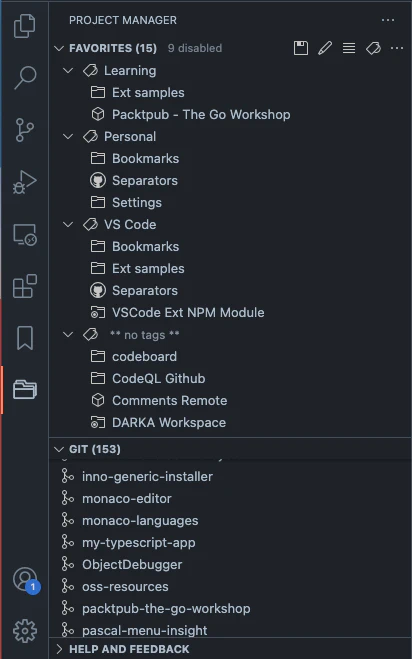
Project Manager
Project Manager helps you to easily access your projects. As a freelance who work on different projects from different clients, this extension allows you to quickly and easily open your projects with a few clicks or commands.

EditorConfig for VS Code
EditorConfig for VS Code is a plugin that attempts to override user/workspace settings with settings found in .editorconfig files. EditorConfig is a popular tool that helps multiple developers maintain a consistent coding style when working on the same project. There are EditorConfig plugins for various popular IDE & editors hence making it one of the best tools to use without restrictions on editors and environment.
For a full list of configs available, check out EditorConfig
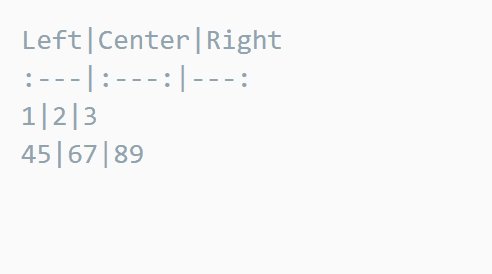
Markdown All in One
Markdown All in One is an useful extension that provides all in one toolbox for working with markdown. It provides powerful features like commands, formatting and auto completions to power up your markdown experience.

Markdown has been the defacto markup language for writing documentation or README files in recent years. Having a powerful editor that provides you the tools to improve your writing experience in markdown reduces the time required to manually format or fix alignment issues. It helps you reduce the time spent in writing documentations and focus on writing better code.
Material Icon Theme
Material Icon Theme is an extension that changes the icon of every files in your file explorer tab. It is visually appealing and allows me to quickly identify the different file types in a glance, without having to look at the file extension.
Bracket Pair Colorizer 2
Bracket Pair Colorizer 2 is an extension that allows matching brackets to be identified with colours. The user can choose bracket colors and the characters to match. This amazing extension has increase my efficiency in code reading by easily identifying the matching brackets, with the scope of the code being more visually defined.

Although the extension is still downloadable, it is now a native feature in VSCode. It can be easily enabled in the settings.json file:
{
"editor.bracketPairColorization.enabled": true,
"editor.guides.bracketPairs": "active"
}
The team behind VS Code even wrote a blog post explaining how they solve the performance issue on large files. It’s a good read and I would strongly recommend to take some time and read it.
Conclusion
These are the top 10 extensions which I believe will be useful for any developers regardless of the programming languages we use. There are many more handy extensions out there that are more languages specific, hence I left it out from this post. Do share which are your favorite VS Code extensions in the comments down below.
You May Also Like
When a Golang nil error is not nil
Coding in Golang are usually fun and easy for developers that are new to the language. There are sometimes gotcha which will catch out even experience …
Read ArticleCrash Course on Golang Benchmarks: A Beginner's Perspective
Golang, renowned for its simplicity and efficiency, employs benchmark testing as a fundamental tool for performance evaluation. In this exploration, …
Read Article